העולם הדיגיטלי כבר מזמן חלחל לנו לחיים, לחיים הפרטיים, לחיי המשפחה ולעיסוקים היומיומיים שלנו. רבים קמים על הבוקר והדבר הראשון שהם עושים זה להיכנס לפייסבוק ולהתעדכן בחדשות, סיפורים, אירועים. אנשים רבים מעדיפים לרכוש מוצרים אונליין במקום להגיע פיזית לחנות לגשש ולהרגיש את המוצרים. מה לעשות, אינטרנט מאפשר לחסוך זמן יקר והרבה כאבי ראש.
בעלי עסקים כבר מזמן הבינו כי לא מספיק לנהל עסק פיזי ופשוט חייבים נכס דיגיטלי כדי לא לאבד לקוחות! לעסקים בינוניים וגדולים יש יתרון במשאב הכספי, ולכן הם יהיו הראשונים שידאגו להקמת אתר מסחרי איכותי דרכו ימשיכו למכור מוצרים ללקוחות. אך כאשר מדובר בעסק קטן, או עסק בתחילת הדרך, לא תמיד יהיו לרשותו המשאבים הנדרשים לבניית אתר אינטרנט.
אתר אינטרנט תדמיתי יכול לעלות בין 3,500 ש"ח ולהגיע ל 10,000 ואף יותר. וכאשר מדובר באתרי איקומרס הסיפור מורכב עוד יותר. אתרי מסחר אלקטרוני פשוטים מתחילים ב 9,000 ויכולים להגיע לעשרות אלפי שקלים. וכאן בעל העסק הקטן עומד בפני מחסום שבמידה ולא אמצא את המשאבים הנדרשים, הוא עלול פשוט לפשוט רגל!
לכן, החלטתי לכתוב מדריך סופר מקיף, המנתח את תהליך בניית האתר לפי שלבים ומתאים במיוחד לבעלי עסקים, פרילנסרים, עצמאיים ולכל מי שמעוניין להקים אתר אינטרנט מאפס לבד. ולאלו שאין להם בכלל חוש טכני, שילבתי במיוחד תמונות של כל שלב, כך שגם ההדיוטים ביותר שביניכם יוכלו בסוף לבנות אתר אינטרנט מרשים ושימושי לעסק שלהם.
אז ממה מתחילים?
כדי לבנות אתר אינטרנט צריך שני דברים עיקריים:
1.דומיין
2.אחסון
דומיין (Domain) או המתחם בעברית, זהו שם האתר שלכם. כלומר כתובת אינטרנטית שהגולש צריך להקליד בתוך גוגל על מנת להגיע לאתר שלכם. למשל דומיין האתר בו כרגע אתם נמצאים הינו foxie.co.il.
רכשו דומיין באחת החברות שמציעות שירות זה. רוב הדומיינים בטווח מחירים של 60 עד 80 שקלים לשנה. המחיר הינו לשנה. חשוב לדאוג לחדש מדי שנה את הדומיין.
אחסון הוא המקום בו יהיה מאוחסן האתר שלכם. דמיינו לעצמכם ארון בגדים. הבגדים מסודרים בתוך הארון וכל פעם שבא לכם לשלוף איזה בגד, אתם פותחים ארון ובוחרים. כנ"ל לגבי הדומיין והאחסון. כדי שהאתר שלכם יהיה באוויר, חייבים "לשים" את הדומיין בתוך האחסון. אחרי שמחברים ביניהם האתר שלכם עולה לאוויר. אחרי שתמצאו חברת אחסון לטעמכם, תוכלו לבקש מהם לחבר בין הדומיין שלכם לאחסון.
הערה: במאמר זה אדגים על חברת אחסון יופרס (uPress).
*לרשותך קוד הנחה מיוחד לקבלת 5% הנחה לרכישת חבילת אחסון באתר יופרס: UP05KATHY
שלב 1: רכשו דומיין ומצאו חברת אחסון
אחרי רכישת דומיין עליכם למצוא חברת אחסון שתענה לציפיות ולדרישות העסק שלכם (נפח אחסון, מערכת הגנה, גיבוי, מחיר ושירותים נלווים אחרים).
שלב 2: הוסיפו אתר לאחסון
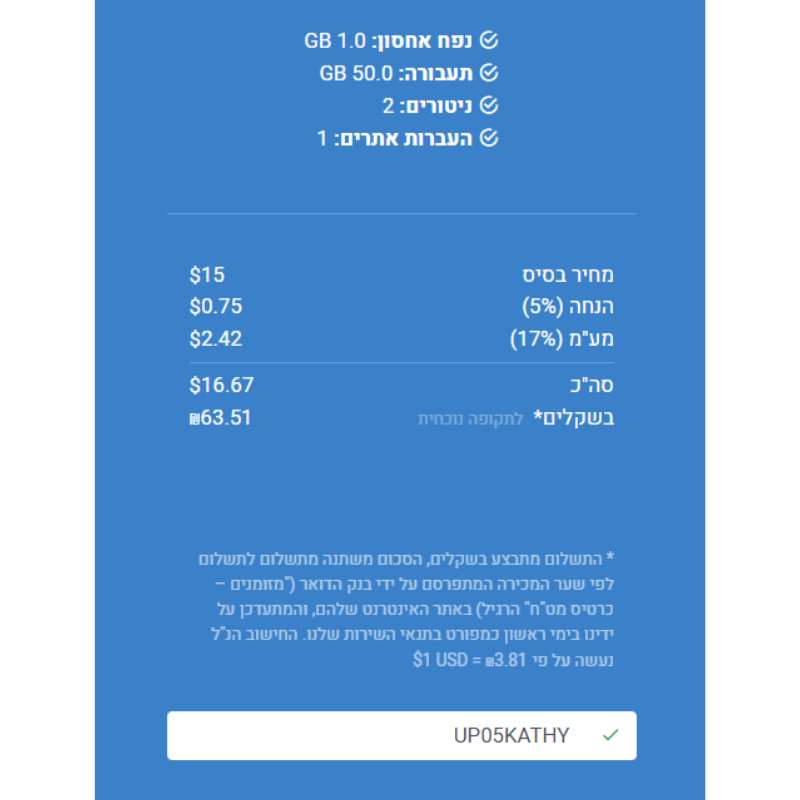
היכנסו לאתר של חברת יופרס, רכשו חבילה שמתאימה לצרכים שלכם. אחרי התשלום תיפתח בפניכם אופציה להוספת אתר.
באפשרותכם לקבל 5% הנחה בעת רכישת חבילת אחסון בשרת uPress.
העתיקו את הקוד הזה והזינו אותו בעת שלב הרכישה של חבילת האחסון: UP05KATHY
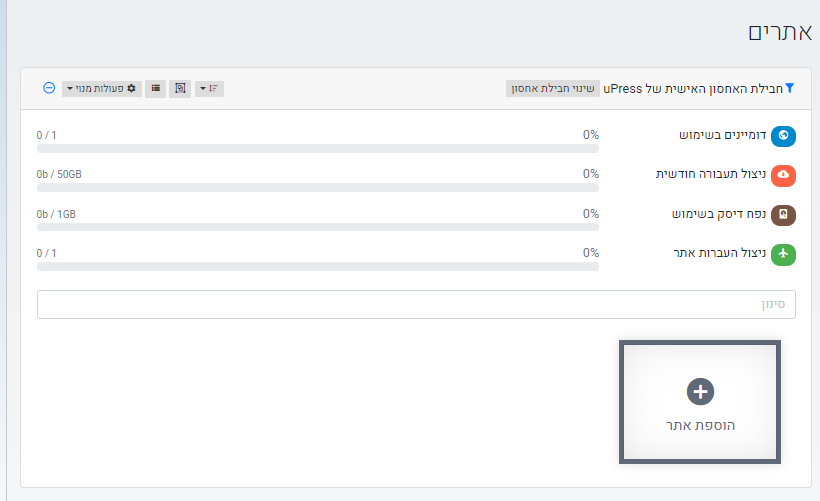
אחרי התשלום תוכלו להתחיל להוסיף את האתר החדש שלכם.

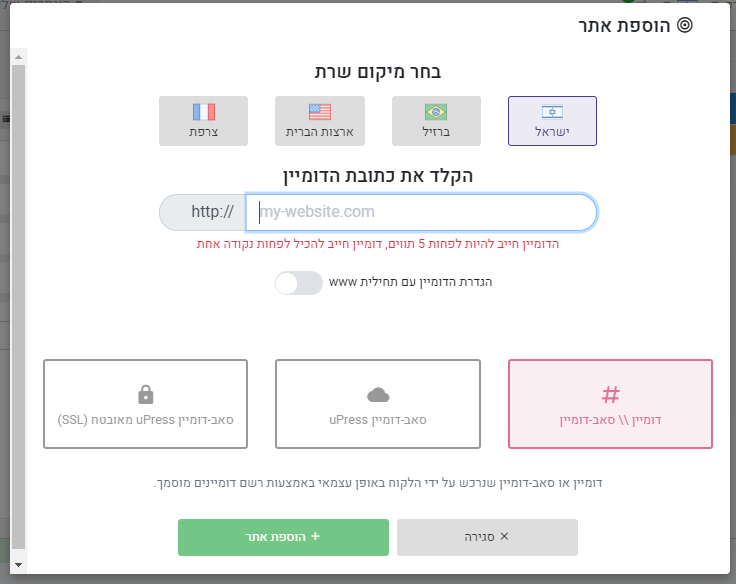
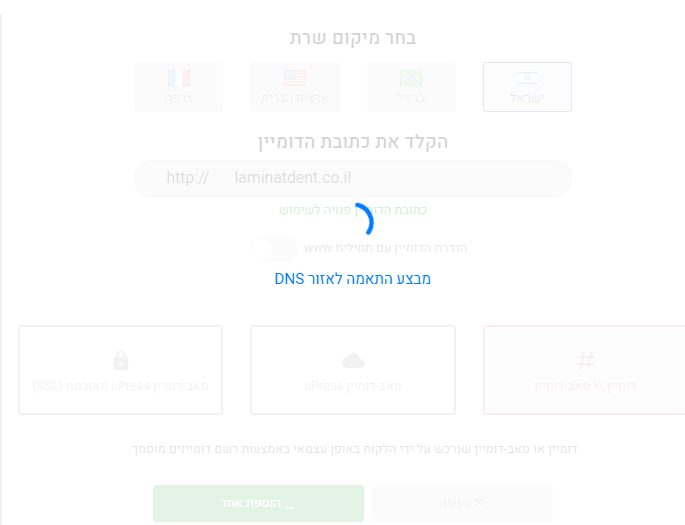
תתבקשו להקליד את שם הדומיין שלכם. אם תרצו שהדומיין שלכם יתחיל עם www, פשוט הקליקו על "העברת דומיין עם תחילית www" וזה כבר יעשה את העבודה. אם בא לכם דומיין מקוצר יותר, אל תגעו בשום דבר.
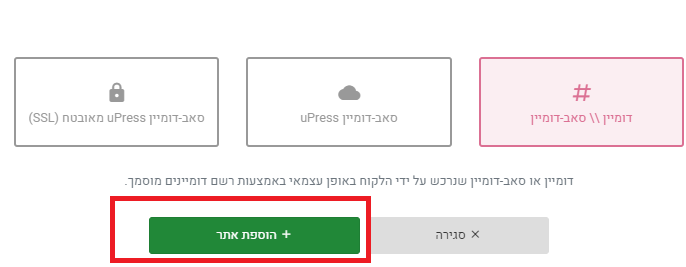
אחרי שסיימתם עם הדומיין, בחרו באופציה הראשונה מצד ימין דומיין\\סאבדומיין ואז לחצו על "הוספת אתר".


אחרי הפעולה המערכת תריץ בדיקה מספר שניות להתאמת אזור הDNS . (Domain Name Server)


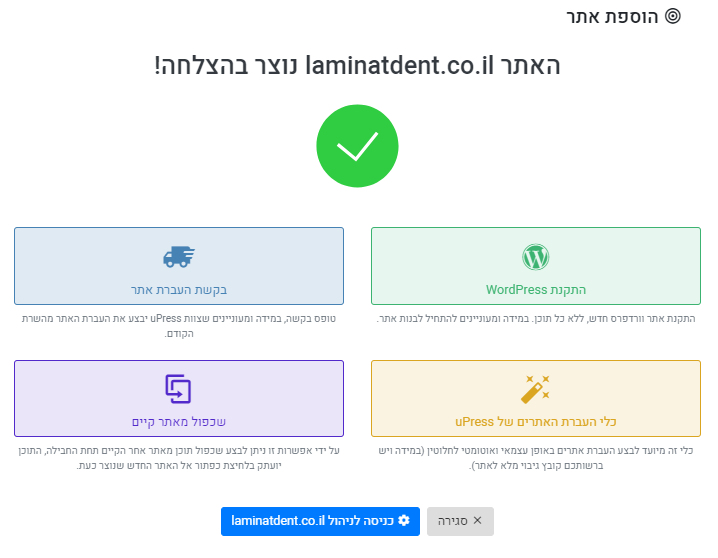
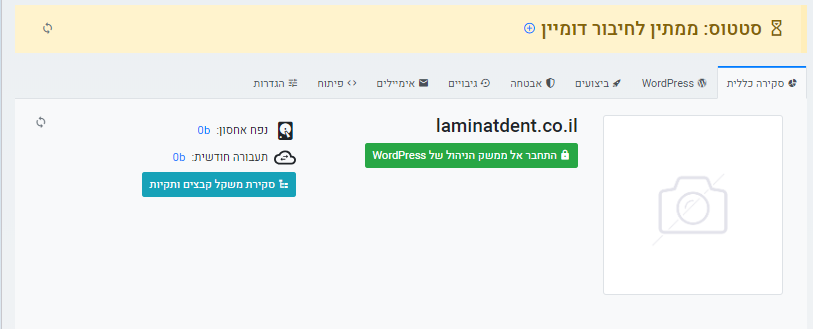
במידה וכל התהתליך עבר באופן תקין, תקבלו הודעה שהאתר שלכם נוסף בהצלחה.
שלב 3: התקינו וורדפרס
יחד עם ההודעה שתהליך הוספת הדומיין לשרת עבר בהצלחה, תקבלו 4 אפשרויות לשירותים שמציעה החברה. בחרו במשבת ירוקה "התקנת אתר WordPress". אופציה זו מאפשרת להתקין אתר וורדפרס חדש, ללא כל תוכן.

בעת התקנת האתר תדרשו למלא פרטים מסוימים כמו שם האתר, שפת האתר, שם משתמש, דוא"ל וסיסמא.
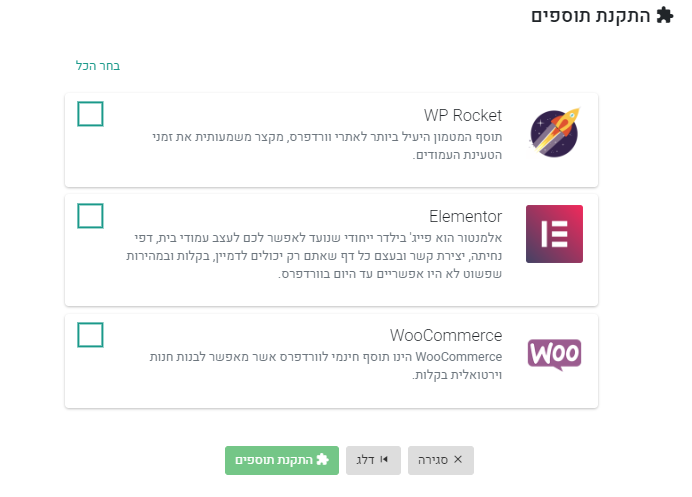
בשלב זה אל תבחרו באף פלאגין (אלה אם אתם חושבים ו/או יודעים כי יש לכם צורך בו או בהם) ולחצו "דלג".

אחרי הלחיצה יופיע בפניכם מסך חדש, בחרו ב"התחבר אל ממשק ניהול וורדפרס".


מה עושים אם יש לי דומיין עם אתר אבל באחסון אחר?
אם יש לכם אתר אינטרנט ודומיין, וברצונכם להעביר אותו לאחסון אחר אך גם לשדרג אותו או לבנות אתר חדש לגמרי, אתם עוברים על כל השלבים שציינתי קודם, לרבות יצירת דומיין זמני.
דומיין זמני מאפשר לבנות אתר חדש כאשר הגולשים ממשיכים להגיע לאתר הקיים שלכם בלי להרגיש בשום שינוי. איך? משום שאתם בונים את האתר על דומיין אחר, זמני, ורק אחרי שתסיימו את הבניה תוכלו לבטל את הדומיין הזמני ובמקום לחבר את הדומיין הקבוע. כך הגולשים שלכם לא יחושו באתר חסר.
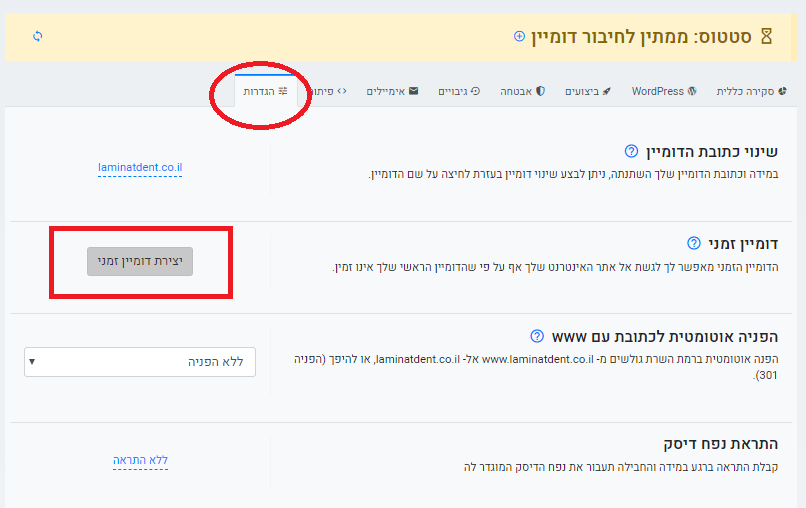
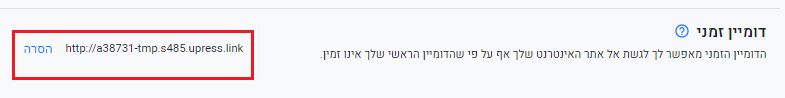
אז איך יוצרים דומיין זמני?
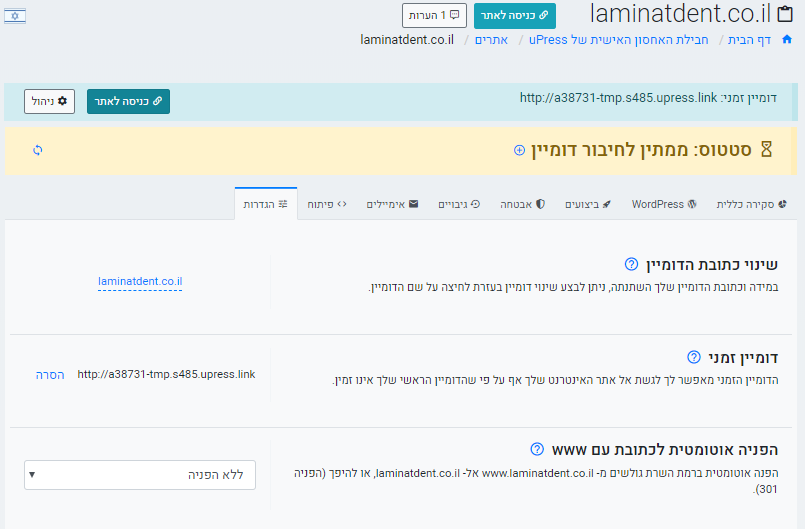
הגדרות ← דומיין זמני ← יצירת דומיין זמני



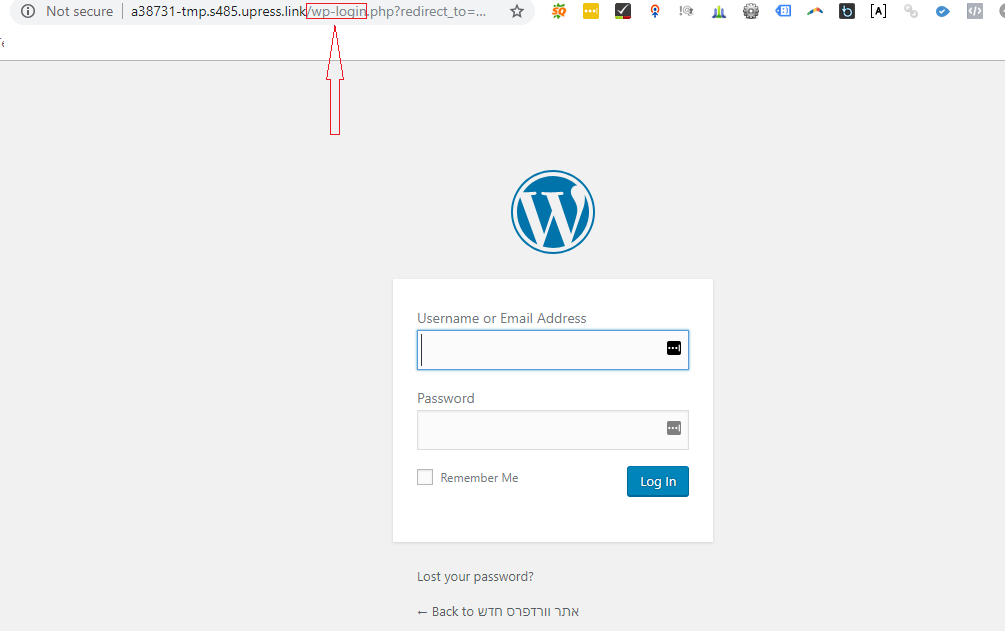
כעת היכנסו לממשק ניהול של אתר וורדפרס שלכם. העתיקו את הדומיין הזמני, הזינו אותו בתיבת החיפוש בגוגל ובסוף הוסיפו /wp-admin או התחברו לממשק ניהול ישי דרך יופרס.


שלב 4: הגדירו הגדרות
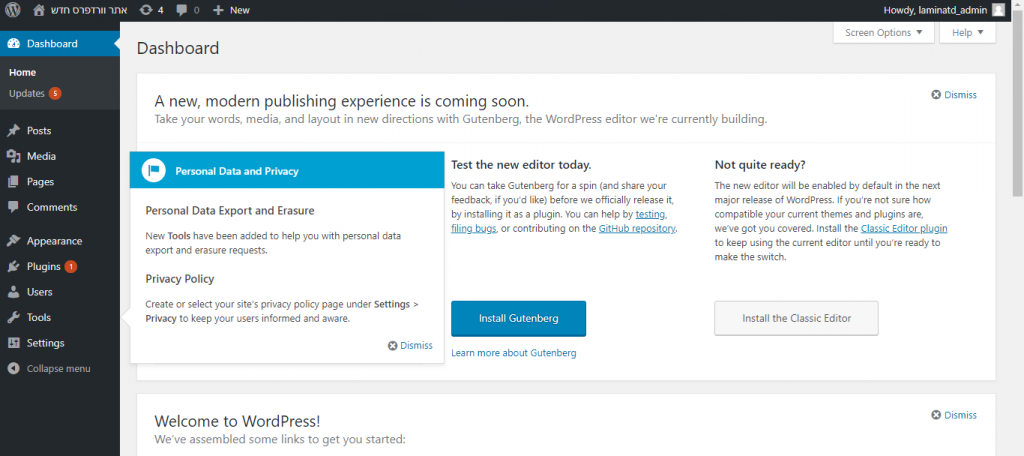
ברכות! נכנסתם לממשק ניהול של וורדפרס. כעת נגדיר מספר דברים לפני תחילת העבודה.

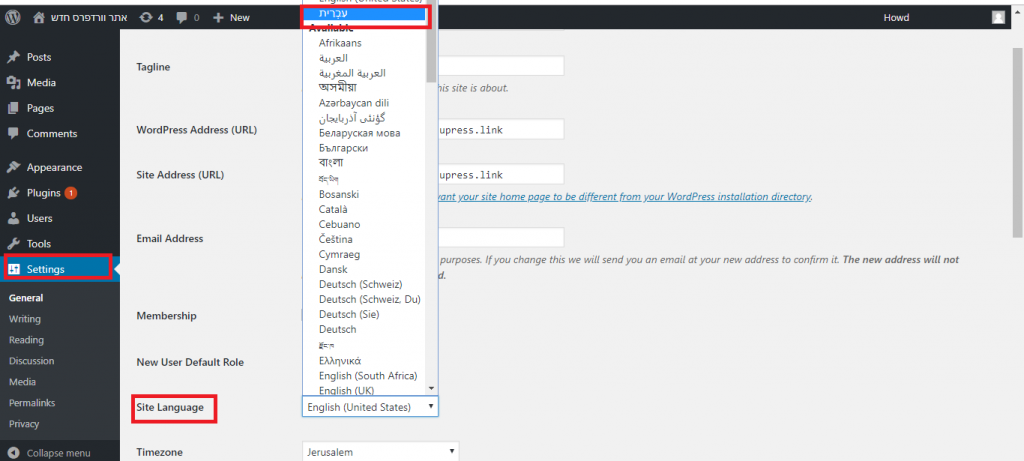
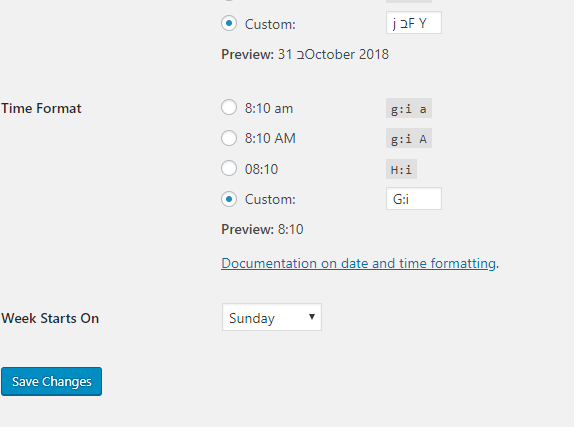
היכנסו להגדרות כלליות (Settings General) והגדירו את שפת האתר שלכם ואת יתר הדברים לפי הצורך.


שלב 5: העלו תבנית
אם החלטתם לבנות אתר וורדפרס יש לכם 3 אופציות:
- לבנות אתר מ 0. כלומר להשתמש בשפות HTML, JAVA SCRIPT, PHP ולכתוב את האתר שלכם.
- להשתמש באחת מהתבניות החינמיות שוורדפרס מציע בזמן פתיחת האתר.
- להוריד תבנית, להתקין אותה בוורדפרס ולבצע בה שינויים בהתאם לצורך שלכם.
אני אסביר במדריך זה את סעיף 3. כיצד לבנות אתר אינטרנט מצוין מתוך תבנית וורדפרס.
שלב 5: הסירו תבניות מיותרות
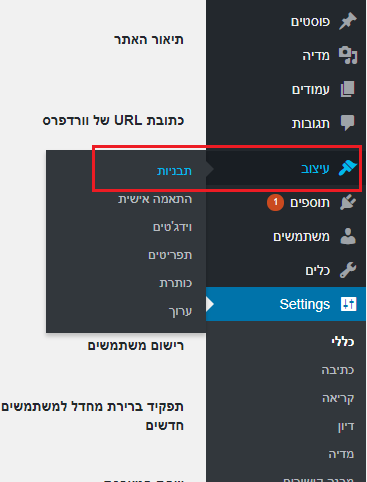
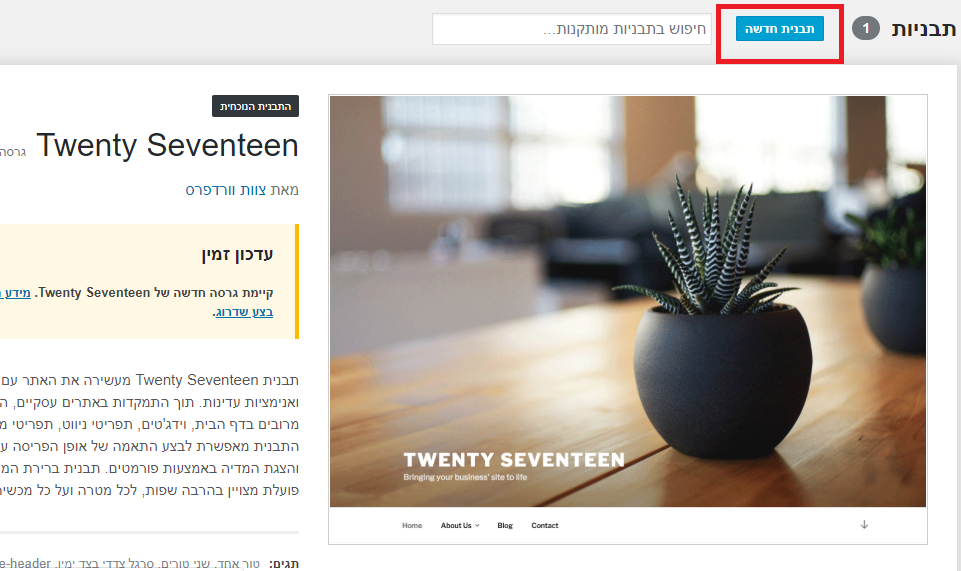
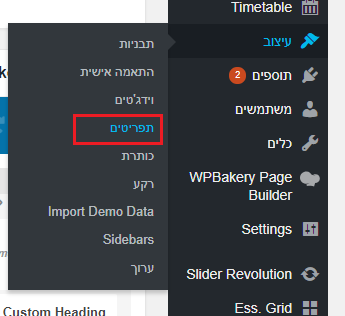
היכנסו לעיצוב ← תבניות
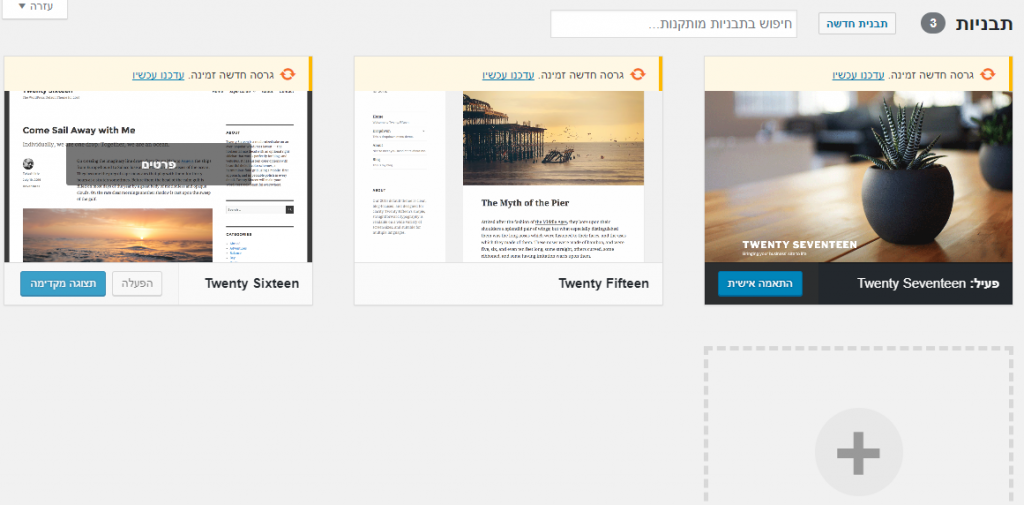
בעת תראו את כל התבניות החינמיות שמונגשות לכם על ידי וורדפרס. כמובן אתם יכולים להפעיל אחת מהן ולהתנסות עליה, אך אין דאגה, במדריך זה אני מפרטת בפרטי פרטים כיצד אתם מתקינים תבנית שרכשתם וכיצד אתם מפעילים אותה.

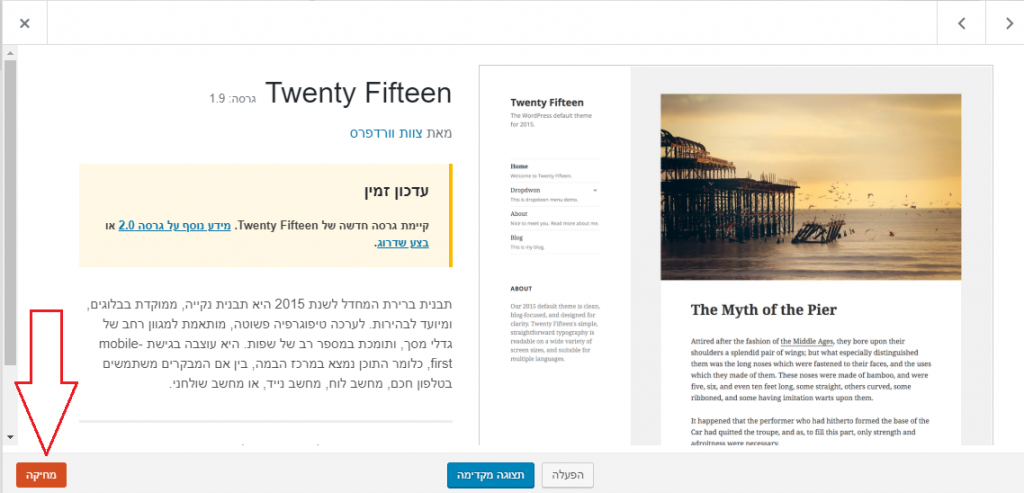
אני ממליצה להסיר את כל התבניות שלא תעשו בהן שימוש משום שכל תבנית היא פול של קודים שיכולים להשפיע על מהירות האתר וחווית הגלישה באתר החדש שלכם. כדי להסיר תבנית לחצו על פרטים ובפינה השמאלית תהיה לכם אופציה להסיר אותה מהממשק.


 זהו, כעת נשארתם עם תבנית אחת ולא תוכלו להסיר אותה עד שלא תעלו תבנית אחרת. חייבת להיות לפחות תבנית אחת בממשק.
זהו, כעת נשארתם עם תבנית אחת ולא תוכלו להסיר אותה עד שלא תעלו תבנית אחרת. חייבת להיות לפחות תבנית אחת בממשק.
שלב 6: הורידו תבנית
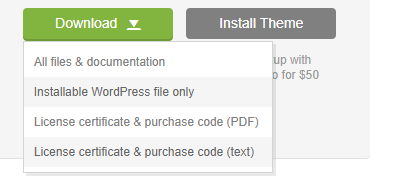
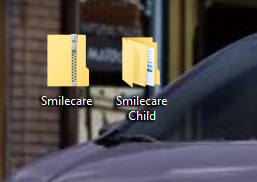
אני לא הולכת להראות כיצד מורידים תבנית. פשוט היכנסו לאחד האתרים המוכרים והאמינים לרכישת תבניות וורדפרס, למשל פוג'ו או Themeforest , בחרו תבנית לצרכי העסק שלכם ולטעמכם, רכשו אותה ואז הורידו את הקבצים שתקבלו למחשב שלכם. חשוב שתדעו, כי לתוך ממשק וורדפרס מעלים רק קבצי ZIP (תיקיה מכווצת) ולא תיקיות רגילות. אין צורך לעלות documentation או license , רק קבצי ZIP. אם בתבנית שרכשתם יש גם child theme (תבנית בת), עליכם לעלות את שני הקבצים: תבנית אם + תבנית בת. את כל עבודת העיצוב והשינויים תעשו בהמשך על תבנית בת.

שלב 7 א': העלו תבנית אם
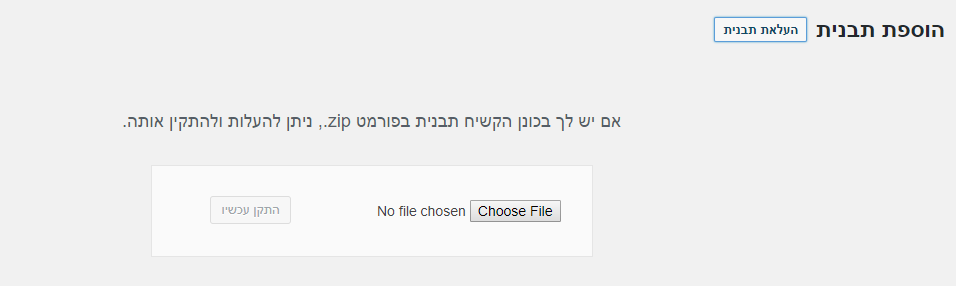
את התבנית שרכשתם אתם צריכים לעלות לממשק וורדפרס בצורת ZIP FILE. היכנסו לאזור עיצוב ← תבניות ← העלאת תבנית חדשה


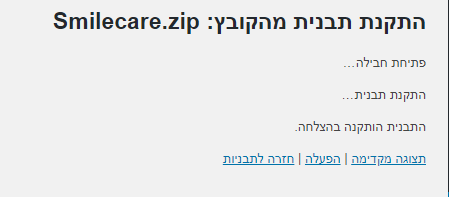
תאתרו את התבנית שהורדתם למחשב, ותעלו קובץ ZIP.

תלחצו התקנת תבנית וחכו מספר רגעים עד שהתבנית עולה.

שלב 7 ב': העלו תבנית בת (אם קיימת)
בחלק מהתבניות הנרכשות יש תבנית בת מובנית. תמיד כדאי לעבוד על תבנית בת ולא אם. יותר בטוח ויותר אחראי מכל מני סיבות שאני לא הולכת לפרט עליהם במדריך זה.
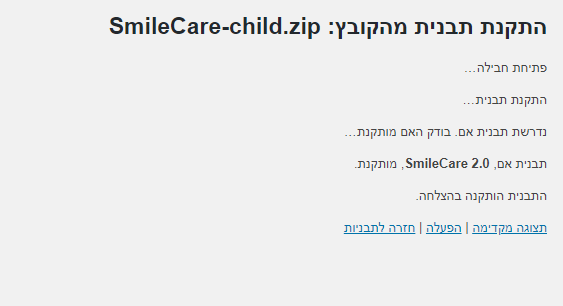
תבנית בת צריכה להיות גם היא בפורמט ZIP. ואם קיבלתם תבנית בת שהיא לא בפורמט ZIP, אני אראה לכם כיצד תמירו את התבנית לפורמט הנכון תוך מספר שניות בפעולה סופר פשוטה.
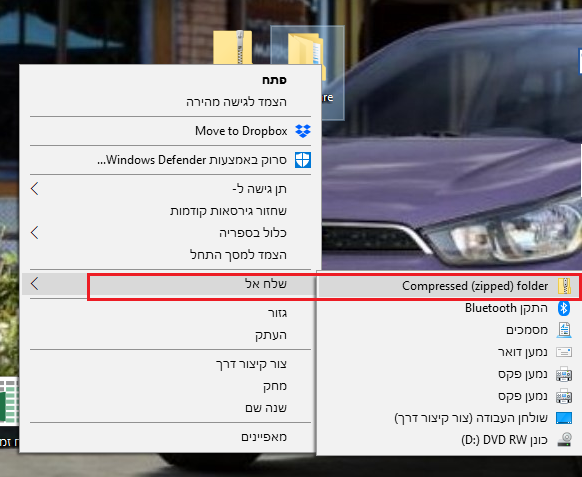
כיצד להמיר תבנית בת לקובץ ZIP?
עמדו עם העכבר על תבנית הבת שלכם. לחצו על הלחצן הימני בעבר, בחרו שלח אל ואז Compressed. זה הכל. כעת הבת שלכם גם היא בצורת ZIP ומוכנה להעלאת למערכת וורדפרס שלכם.



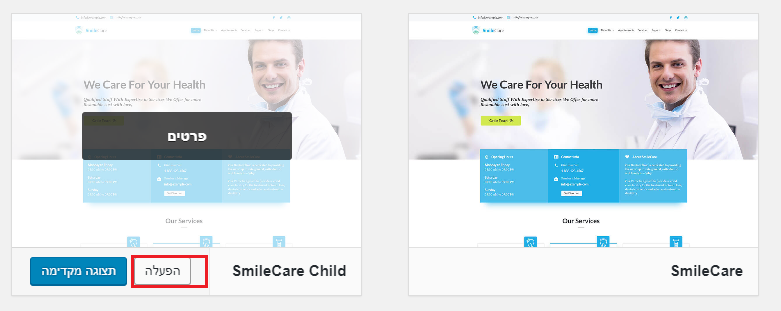
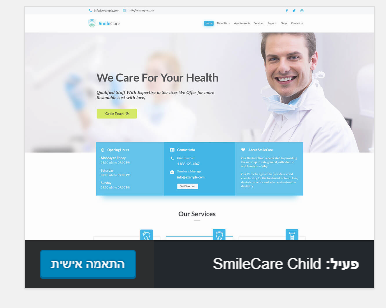
תחזרו על אותה פעולה כמו בשלב 7 א', והעלו אותה בדומה לאיך שהעלתם את תבנית האם שלכם. אחרי העלאת תפעילו את תבנית הבת.



שלב 8: התקנת פלאגינים
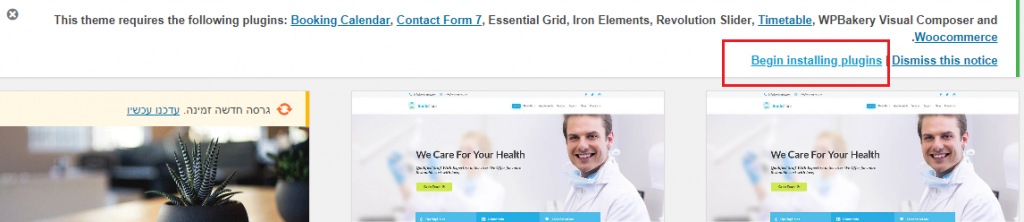
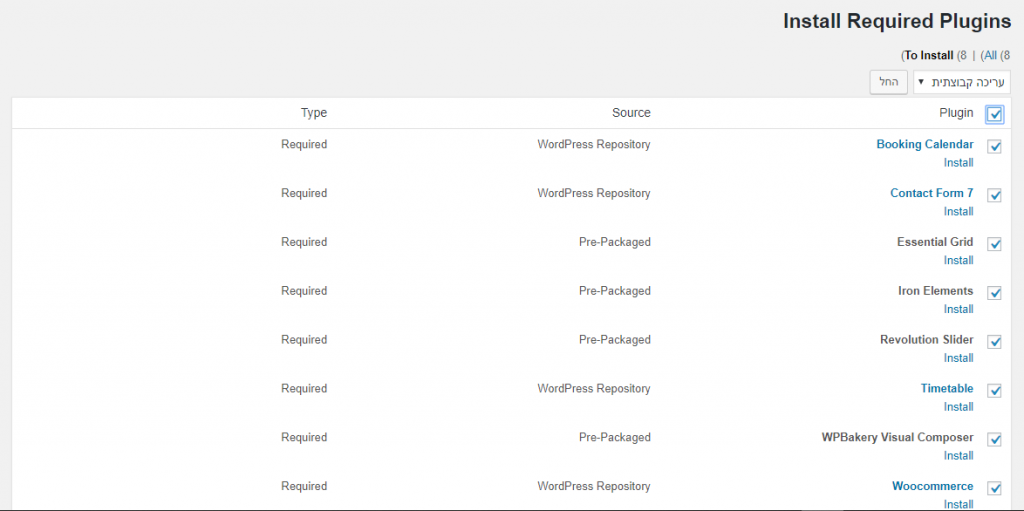
תבניות נרכשות באות עם פלאגינים (תוספים) מובנים. פלאגינים עוזרים לשפר את נראות האתר שלכם ואת הביצועים שלו. אחרי התקנת תבנית עליכם להתקין את הפלאגינים השייכים לאותה תבנית. חזרו לסקשן של עיצוב ← תבניות.
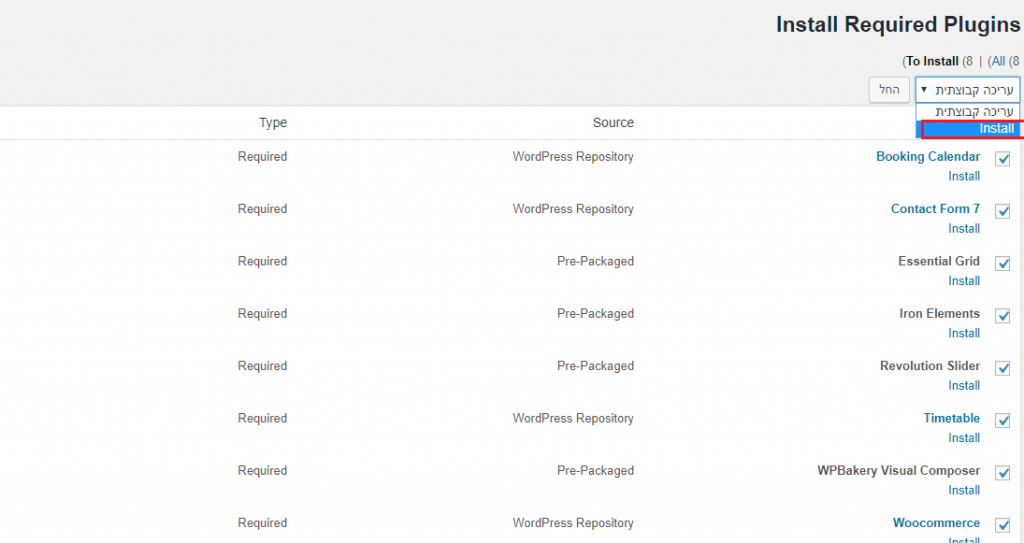
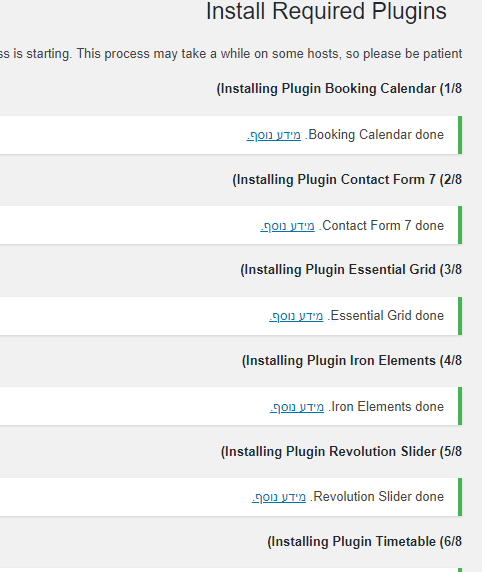
מעל לתבניות שלכם תראו Begin Installing Plugins. לחצו על זה ובחרו Install והפלאגינים שלכם יתחילו לעלות לממשק. פלאגינים שעולים לממשק לא יהיו פעילים, לכם עליכם לדאוג להפעיל אותם.




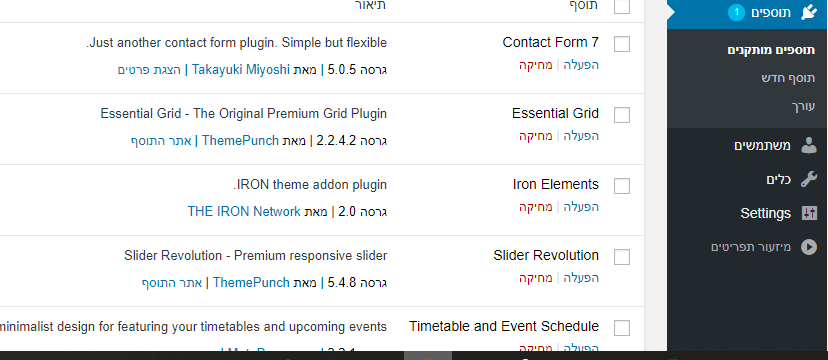
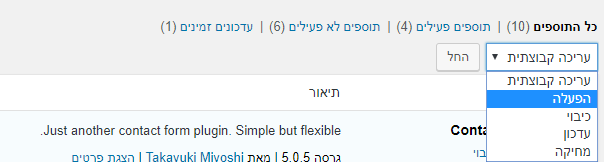
כדי להפעיל את הפלאגינים היכנסו לאזור תוספים בו תראו את כל התוספים הקיימים בתבנית שלכם. באפשרותכם להפעיל בצורה קבוצתית את כל התוספים או אחד אחד.


שלב 9: ייבוא כל הדאטה
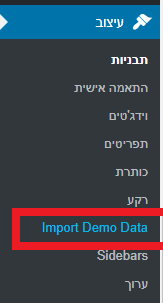
הדבר האחרון שנותר לנו לעשות על מנת להתחיל להגדיר את האתר זה לייבא את כל הדאטה של התבנית: תמונות, עמודים, סליידרים, סרטונים וכל מה שכלול בתוך התבנית שלכם. האופציה לייבוא דאטה לרוב תהיה באזור עיצוב בצורת Import Demo Data.

לחצו על אימפורט דמו דאטה, תמתינו מספר שניות עד שכל המידע עולה לאתר שלכם.
מעולה! אם הגעתם עד לכאן סימן שהצלחתם להפעיל את כל התבנית עם כל הטוב שהיא מציע.
מכאן ואילך מה שנותר לכם זה לעבור בכל האתר ולהתאים אותו לצרכי העסק שלכם: הגדרת עמודים, צבעים, תוכן, תמונות, אפקטים ועוד. הכדור במגרש שלכם ואתם משחקים איתו לראות עיניכם. וכשהמשחק ייגמר, אתם יכולים בראש מורם לעלות את האתר שלכם באוויר.
שלב 10: הגדרות בסיסיות
זהו שלב אקסטרה שהחלטתי לכתוב כדי לעזור לכם להגדיר נכונה את האתר שלכם. לפני הכל, הגדירו מה יהיה עמוד בית של האתר שלכם ועמוד פוסטים.
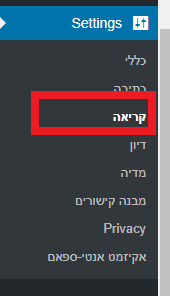
היכנסו להגדרות (Settings) ← קריאה

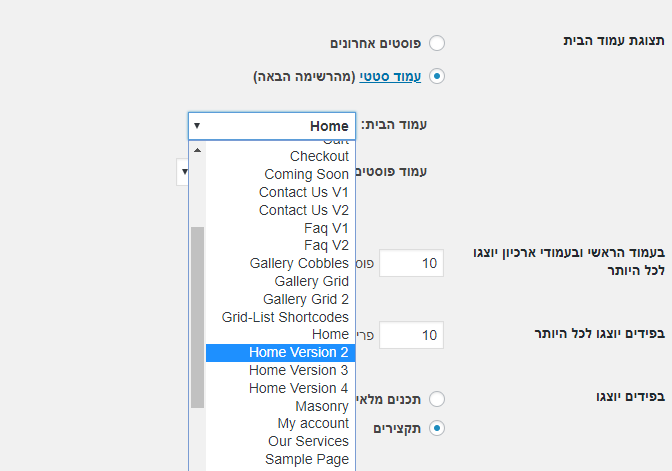
בתצוגת עמוד הבית תבחרו עמוד סטטי (ברוב באתרים).
שתי שורות מתחת יציגו לכם את כל האפשרויות הקיימות לעמוד בית ולעמוד פוסטים.
אני אוהבת לבחור את העמודים עוד לפני הרכישה. ישנה אופציה לראות בלייב את העמודים.
אם אתם אוהבים איך שזה נראה וזה מתאים לצרכי העסק שלכם, מעולה!

אחרי שבחרתם דף בית ועמוד פוסטים שיוצגו למשתמשים שלכם, הגדירו תפריטים אצלכם באתר. קיימים 2 סוגי תפריטים: תפריט עליון ותחתון (פוטר/ FOOTER).

זהו. מכאן אני משאירה אתכם לבד עם האתר שלכם. תשחקו באופציות, תלמדו את התבנית ואם יהיו לכם שאלות, יותר ממוזמנם לפנות אלי.
אם אתם מתקשים באחד השלבים או שמא תרצו להפקיד הקמת אתר לידי חברה מקצועית לבניית אתרים, פנו אלינו נשמח לעמוד לשירותכם.
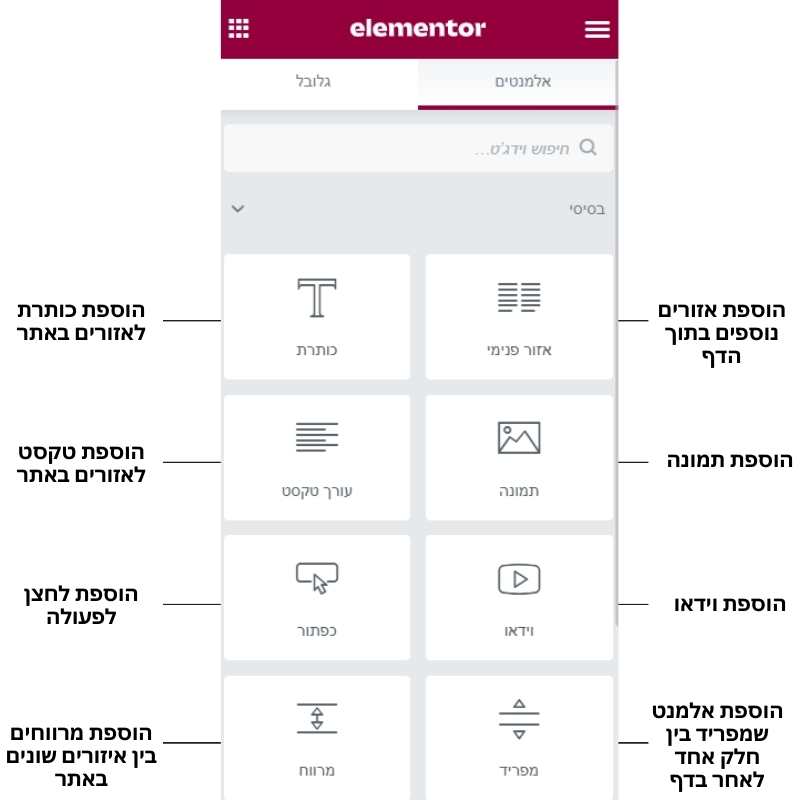
בונוס : עיצוב אתר באמצעות אלמנטור (Elementor)
אלמנטור הוא מעיין תוכנה המאפשרת לך לעצב אתר אינטרנט מבלי להיות מתכנת או מעצב גרפי. איך? תוסף (פלאגין) אלמנטור מציע עשרות תבניות מוכנות לדפים שונים כגון: עיצובים מוכנים לדפי צור קשר, דפי בית, אודות, צוות, מוצרים, בלוג ועוד. כמובן שלא חייבים להשתמש בעיצובים המוכנים שמציע אלמנטור וניתן לעצב לבד את האתר לפי טעמכם האישי ולפי מה שמתאים לכם. עיצוב באמצעות אלמנטור עובד בשיטת הבחר וגרור. אלמנטור מציע עשרות אפשרויות לעיצוב, מאפשרויות בסיסיות שמאפשרות לבנות אתר יפה ופונקציונלי, לאלמנטים יותר מתוחכמים ומורכבים. ככל שתתנסו יותר באלמנטור, כך תבינו טוב יותר את העבודה איתו ותצליחו לבנות אתר יפה ואסתטי.

רוב האתרים היום בנויים על אלמנטור, החל מאתרי תדמית ועד לאתרי אי-קומרס (מסחר אונליין).
שיהיה המון בהצלחה!
אהבתם את המדריך? אל תתעצלו, שתפו אותו או לפחות שימו לייק שאדע שאתם מעריכים את העבודה הקשה שעשיתי 😉

אליפות של מדריך!! תודה ענקית!
תודה