נגישות לאתרים מתייחסת בדרך כלל להפיכת אתרים לנגישים לכלל האוכלוסייה. אתר אינטרנט מונגש מאפשר לאנשים בעלי מוגבלויות שונות וליקויים שונים לגלוש בתכני האתר בנוחות ובקלות. אתר נגיש חשוב לכ- 25% מהאוכלוסייה. הנגשת אתר אינטרנט לבעלי מוגבלויות הינו צעד חשוב להשגת חווית גלישה נוחה, קלה ומהנה גם עבור בעלי מוגבלויות.
הנגשת אתר משפרת את האופטימיזציה באתר למנועי החיפוש (SEO) ומשפרת דירוג ביטויי מפתח של האתר.
להלן 8 דרכים להנגשת האתר ולשיפור דירוגי האתר בגוגל:
1.עיצוב נגיש משפר את חוויית המשתמש
2.כותרות בעמודים מסייעים לגולשים והן למנועי החיפוש להבין טוב יותר את נושא העמוד
3.היררכיה נכונה באתר מסייעת לגולשים להתמצא באתר ולגוגל לדרג ביטויים ראשיים
4.טקסט אלטרנטיבי מסייע לגולש להבין את נושא התמונה (כאשר אינה מוצגת בעמוד) ולשפר דירוג של ביטוי מפתח
5.טקסט עוגן מאפשר לגולש להגיע לעמוד רלוונטי אחר ולחזק ביטוי מפתח בגוגל
6.תמלילי וידאו משפרים חווית צפייה בסרטון
7.שימוש בסכמות מסייע בהצגת כרטיסי תצוגה עשירה (Rich Snippet) בגוגל
8.Sitemaps עוזרים למשתמשים וסורקי מנועי חיפוש לנווט בדפים
מה זה SEO?
SEO הוא מיטוב האתר כדי לשפר את דירוגו בגוגל, להגדיל תעבורה לאתר ובסופו של דבר להגדיל שיעור המרות באתר. קיימות טכניקות SEO שונות, המותאמות לפי סוגי אתרים שונים. SEO מתייחס לתוכן באתר, קישורים, חווית משתמש ועיצוב.
מה זה נגישות אתר?
לצד השינויים הלא פוסקים של גוגל, קיימות גם הנחיות מצד הגורמים הממשלתיים להתאים את האתרים לכלל האוכלוסייה. נגישות האתר חשובה מאוד לאנשים עם ליקויי ראיה, לגולשים עם מוגבלות פיזית או שכלית או כל ליקוי אחר המקשה על הגלישה הרגילה באתר. אתר אינטרנט העומד בתקנות הנגישות על פי החוק הוא שינוי חיובי המשפר את חווית הגלישה של קהלי מטרה נוספים ובנוסף מגדיל את כמות הגולשים באתר.
1. עיצוב נגיש משפר את חוויית המשתמש
אחת הדרכים להפוך אתר לנגיש ועם חווית משתמש חיובית (UX) היא באמצעות עיצוב המתאים לקהל יעד, מינימליסטי ועוזר בניווט באתר בצורה אינטואיטיבית. להלן חלק מרכיבי העיצוב שאחראים על UX באתר:
- הצבת לוגו בהדר של האתר ולחיצה עליו מנחיתה את הגולש לדף הבית
- רווחים בצידי העמוד כדי לאפשר קריאה נוחה של טקסט
- זמני טעינה של עמודי האתר מהירים
- עיצוב רספונסיבי שיתאים לגלישה בדסקטופ והן לגלישה ממכשירים חכמים
הגלישה באתר שלך צריכה להיות אינטואיטיבית, ידידותית, קלה, עם תכנים מובנים.
יתרונות נגישות:
עיצוב עם דגש לחוויית משתמש (UX) מציב את המשתמש במקום ראשון. מטרת העיצוב באתר נגיש מיועדת בדיוק לאותו הצורך-לשפר חווית משתמש בקרב המשתמשים. הקפדה על טקסט קריא תסייע לליקוי ראיה, ניווט פשוט ואינטואיטיבי עוזר למשתמשים עם ליקויים קוגניטיביים לנווט באתר שלך באמצעות המקלדת שלהם. זמני טעינה מהירים מועילים למשתמשים ללא גישה לאינטרנט אלחוטי מהיר.
יתרונות SEO:
גוגל כבר הודיעה בעבר כי אתרים עם חווית משתמש טובה יותר (UX) יהיו גלויים יותר בעמודי תוצאות החיפוש (SERP) מאשר באתרים עם UX גרוע.
האם חווית משתמש הינו אחד מהקריטריונים לדירוג האתר? בינתיים לא. אך חלק מהפרמטרים של חווית משתמש בהחלט עשויים להשפיע על הדירוג. כך למשל, זמני שהייה באתר. כאשר מדובר בתוכן איכותי מעניין, הגולשים יישארו באתר זמן רב יותר, כדי לקרוא את התוכן, מה שיעיד לגוגל על איכות התוכן ובהחלט ישפיע לטובה על דירוג האתר בתוצאות החיפוש בגוגל. כנ"ל לגבי זמני נטישה. נטישה גבוהה מעמודי האתר ושהייה קצרה באתר ישפיעו לרעה על המיקומים בגוגל. כמו כן, גוגל ציינה בבירור כי זמני טעינה של אתרים, תאימות לניידים, תוכן איכותי וקישורים פנימיים ממלאים תפקיד חשוב ב- SEO.
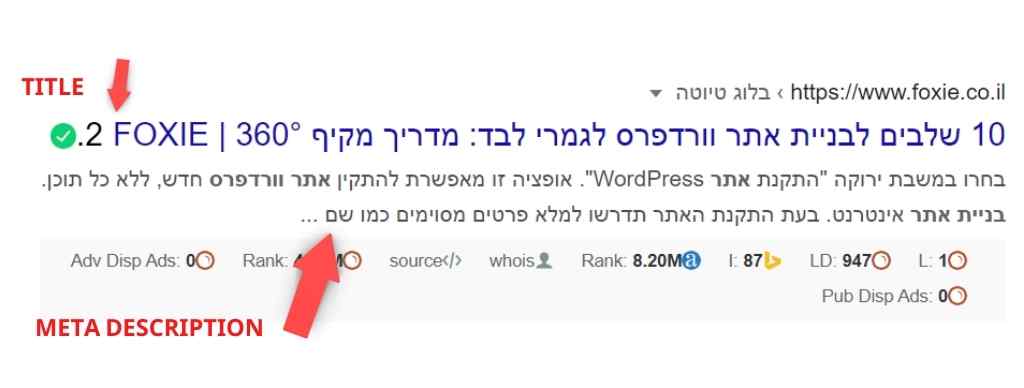
2. תגיות מטא
תגיות מטא מתחלקות לתגית כותרת ולתיאור מטא. תגיות מטא אינן נראות בעמוד האתר, אלא בתוצאות החיפוש בגוגל.

תגית כותרת נמצאת גם בכרטיסייה בחלק העליון של הדפדפן שלך.

יתרונות נגישות:
כותרת העמוד היא לרוב האלמנט הראשון "שהוקרא" למשתמש על ידי קורא מסך. במובן זה, קריטי שתגי כותרת העמוד ישקפו במדויק את התוכן בעמוד ספציפי. למשל, אם בעמוד נמכר כיסא מנהלים, אזי בכותרת צריך להופיע "כיסא מנהלים של חברת X", ולא ריהוט מתקדם לנוחות מקסימלית".
יתרונות SEO:
תגי כותרת הם חיוניים עבור SEO, ואחד התחומים העיקריים בהם התוכן שלך צריך להתאים לכוונת המשתמשים שלך. לא במקרה באתרים רבים לחיצה על הלינק תגרום לפתיחת עמוד חדש בדפדפן. זאת משום שבראש הדפדפן תהיה כתובה כותרת עם מילת מפתח מדויקת אותה.
תג הכותרת חשובה ל"רושם ראשוני" בתוצאות החיפוש. הדבר הראשון אליו נחשף הגולש היא כותרת העמוד. פעמים רבות מה שכתוב בכותרת משפיע על ההחלטה של הגולש האם ללחוץ על התוצאה או לדלג עליה. המשמעות היא שכמעט בכל תרחיש, כתיבת כותרת משקפת במדויק את תוכן בעמוד.
3. מבנה כותרות היררכי בעמודים
באמצעות כותרות בעמוד, ניתן להגדיר היררכיה של הדברים. קיימות 6 רמות של כותרות:H1,H2,H3,H4,H5,H6. כותרת H1 גבוהה ביותר בהיררכיית הכותרות.
הגדרת מבנה כותרות טוב תתרום לשיפור הדברים הבאים:
- רצף הגיוני של התוכן
- מתאר בצורה מדויקת את התוכן שמתחתיו
- חשיבות פסקאות לפי היררכיה מחולקת (H2 יתייחס לתוכן חשוב יותר מאשר H3)
יתרונות נגישות:
משתמשים עם ליקויים קוגניטיביים או הבנת נקרא מוגבלת יכולים להשתמש בכותרות ברורות כדי להחליט אילו קטעים ראויים לקריאה ואילו כדאי לדלג עליהם.
בנוסף, משתמשים המסתמכים על קורא מסך זקוקים למבנה כותרת כדי שיהיה להם חווית אתר טובה. הסיבה לכך היא שקוראי המסך שלהם מאפשרים להם לדלג על כותרות עד שהם ימצאו את הקטע שהם רוצים לקרוא (בדיוק כפי שמשתמשים רואים יסרקו במהירות את הדף באמצעות העיניים).
יתרונות SEO:
ללא ספק, תוכן התואם את כוונת המשתמש הוא אחד המרכיבים הקריטיים ביותר לקידום אתרים טוב. הפנית קוראים למקורות קריאה נוספים, פתיחת עמודים בחלונות חדשים בדפדפן והיררכיית כותרות טובה, הינם מרכיבים קריטיים בקידום אתר.
בנוסף, מבנה כותרות טוב יכול לעזור לך לזכות בקטעי טקסט מובלטים או "תשובות מיידיות" שנותנים תשובות למשתמשים מבלי ללחוץ על הקישור.
4. טקסט אלטרנטיבי של תמונות
טקסט אלטרנטיבי (חלופי) בתמונה משמש כדי לספק אלטרנטיבה טקסטואלית לכל האלמנטים הוויזואליים בעמוד. ניתן להוסיף אלט טקסט לתמונות עם סיומות סטנדרטיות כגון .jpg, .png או .gif. טקסט אלטרנטיבי מתאר את התמונה והוא אינו נראה לגולש בזמן שהייה באתר, אלא במקרה שהתמונה אינה מוצגת מסיבה כלשהי, אז הגולש יראה אלט טקסט של התמונה.
יתרונות נגישות:
טקסט Alt הוא אחד מצרכי הנגישות הבסיסיים והחשובים ביותר. על אלט טקסט ניתן אף לקרוא בהנחיות להנגשת אתרים WCAG: "לתוכן שאינו טקסט המוצג למשתמש יש חלופת טקסט המשרתת את המטרה המקבילה." טקסט Alt נקרא בקול רם על ידי טכנולוגיית קורא המסך כדי לספק את המידע על התמונה למשתמשים עם לקות ראייה.
בדומה לכותרות בעמוד, חשוב לרשום אלט טקסט תיאורי מדוייק. כך למשל "איש מקליד במחשב" הינו אלט טקסט טוב, לעומת "מחשבים למכירה" הינו אלט טקסט "מאולץ" לקידום ביטוי מדוייק.
יתרונות SEO:
מנועי החיפוש מחפשים אלט טקסטים בתמונות, כדי להבין טוב יותר את נושא התמונה. טקסט Alt מספק מידע נוסף למנועי החיפוש על התוכן באתר שלך. הוספת אלט טקסט משפר את הSEO הטכני שלך באתר. יתרה מכך, כדי שתמונות האתר שלך יופיעו גבוה בגוגל תמונות, חשוב מאוד להוסיף אלט טקסט לכל תמונה.
5. טקסט עוגן (Anchor Text)
טקסט עוגן הינו קישור לחיץ באתר. לרוב טקסט עוגן יופיע בצבע כחול, אך יכול להופיע בכל צבע אחר. טקסט עוגן משפר את הרלוונטיות של העמוד המקודם.

בדומה לאלט טקסט, מטרת הטקסט עוגן היא להבטיח שהקישור המוצג למשתמש רלוונטי ומדויק, ובלחיצה על הקישור המשתמש יגיע לעמוד הרלוונטי, אליו בעצם כיוונת.
יתרונות נגישות:
משתמשים שמנווטים באמצעות המקלדת או באמצעות טכנולוגיית קורא המסך בוחרים לרוב לגלוש באתר על ידי דילוג מקישור לקישור. מכיוון שמשתמשים אלה לעיתים קרובות אינם קוראים את המשפטים לפני או אחרי קישור, טקסט עוגן איכותי של קישור מבטיח שמשתמשים אלה יודעים לאן כל קישור מכוון.
יתרונות SEO:
גוגל מסתכלת על טקסט עוגן של קישורים המפנים לעמוד (גם בתוך אתר וגם באתרים חיצוניים) כדרך לדעת יותר על התוכן באתר.
אם גוגל תראה מספר קישורים איכותיים עם טקסט עוגן "מדריך ליצירת פרופיל קישורים פנימיים", הם עשויים לדרג את העמוד בביטויי מפתח נוספים כגון "מדריך לקידום אתרים באמצעות קישורים", "קישורים פנימיים באתר", "איך ליצור קישורים איכותיים באתר" ועוד.
6. תמלילי וידאו עוזרים לסרטונים שלך להתווסף
תמלול סרטון הוא תיאור מבוסס טקסט של קובץ וידאו. תמלול וידאו ישרת אחת משלושת המטרות הבאות:
1.סרטונים של ראיונות או של אנשים שמדברים בדרך כלל זקוקים לתמלולים של הנאמר.
2.סרטונים המתארים תהליך זקוקים לתמלולים המתארים את התהליך.
3.סרטונים שרק בולטים מבחינה ויזואלית זקוקים לתמלילים המתארים את מה שהוויזואליה מנסה להעביר.
עבור עמודים שהסרטון הוא קטע התוכן המרכזי (למשל פוסט בבלוג עם סרטון של מצגת ועידה), הצבת התמלול בעמוד זה מתחת לסרטון היא סטנדרטית.
כאשר באתר נמצא סרטון אחד, למשל בעמוד אודות שמספר על החברה, קישור לדף עם התמליל או קישור להורדת קובץ עם תמליל היא פעולה די נפוצה. לרוב מפנים לקובץ TXT. עם התמליל. חשיבות נוספת לסרטוני וידאו באתר היא- גידול בזמני שהייה באתר. שהייה ארוכה משפרת את הSEO של האתר.
יתרונות SEO:
למרות שמנועי החיפוש נעשים חכמים יותר, הם לא מקשיבים לסרטונים שלך ומוסיפים אותם לאינדקס. כאשר לסרטונים יש תוכן מרתק ומעניין (במיוחד על תוכן חינוכי ואינפורמטיבי), שמספק תמלול באותו דף בו הסרטון, זה יכול להיות קריטי ל SEO.
יתרונות נגישות:
היתרון כאן ברור: תמלילי וידאו מנגישים תוכן וידאו למשתמשים רבים יותר.
תמלילים אמנם מנגישים סרטונים לאנשים עם עיוורון או חירשות, אך לא רק. תמלילי וידאו מנגישים את הסרטונים גם עבור משתמשים הבאים:
1. משתמשים שנמצאים במקומות ציבוריים ללא האוזניות שלהם
2. משתמשים עם Wi-Fi איטי
3. משתמשים עם נטייה להתקפים המופעלים על ידי תמונות מהבהבות
7. שימוש בסכמות shema.org
Schema.org הוא אוצר מילים בתכנות המסייע בהגדרה טובה יותר של אלמנטים ותוכן בדף אינטרנט. סכמה שפותחה על ידי גוגל, מיקרוסופט, יאהו ויאנדקס, היא דרך מקובלת לעזור למנועי חיפוש להבין את תוכן האתר שלך, מה שמשפר את ה- SEO הטכני שלך. ישנם מאות סוגי סכמות זמינות לשימוש. סכמות חדשות נוספות מדי שנה.
יתרונות נגישות:
קוראי מסך מסתמכים על קוד המתאר במדויק את התוכן המוצג באתר. תוכן רגיל של אתרים, תגי HTML (כמו h1 וכותרת) בדרך כלל מספיקים למנועי חיפוש כדי להבין את תכנו של העמוד. אך אתרים עם תכנים ותכונות מתקדמות יותר זקוקים לסימון נוסף. תכונות אלה נמצאות לעיתים קרובות באתרים עם תוכן דינמי, באתרי מסחר אלקטרוני ואתרי חדשות.
יתרונות SEO:
סימון סכמות הוא "אחת הצורות החזקות ביותר, אך הפחות מנוצלות כיום על ידי מקדמי אתרים", על פי מומחי SEO מובילים בעולם.
אמנם אין עדויות לכך שלסימון הסכימה יש השפעה ישירה על דירוג אתרים, אך ישנן עדויות רבות לכך שסימון הסכימה משפר את שיעורי הקליקים בצורה משמעותית בדפים שלך. זה בעיקר בגלל העובדה שסימון סכמות יכול להוסיף כרטיסי תצוגה עשירה (Rich Snippet) לתוצאות הדף שלך במנועי חיפוש. כרטיסי תצוגה עשירה כוללים דירוג כוכבים, מספר ביקורות, זמן (בחלק מהאתרים), תאריך, מיקום, קישורים רלוונטיים, תמונה ועוד. תוכן נוסף שמוצג בתוצאות החיפוש מתפרס על שטח רחב יותר, מושך יותר תשומת לב מצג הגולשים ולכן מגדיל תעבורה לאתר.
8. מפת אתר עוזרת למשתמשים ולבוטים של גוגל לנווט טוב יותר בעמודים
מפת אתר (Sitemap) מופיע בפוטר (החלק התחתון של האתר) ומקשרת אל עמוד שכולל קישורים לעמודים החשובים ביותר של האתר שלך. מפת אתר HTML מיועדת בעיקר עבור המשתמשים, שלא הצליחו למצוא את מבוקשם באתר. מפת אתר מרכזת את כלל העמודים החשובים באתר. ביקור במפת אתר יכולה לסייע למשתמש למצוא את העמוד הרלוונטי אותו חיפשו אך לא מצאו באתר.
ברוב מערכות ה CMS ישנם תוספים שמעדכנים מפת HTML באופן אוטומטי ככל שתוסיף תוכן נוסף, וימנעו ממך לעדכן אותה לעתים קרובות בעצמך.
יתרונות נגישות:
משתמשים עם לקויות ראייה בוחרים לעתים קרובות קובצי Sitemap של HTML כדי לנווט באתר. דפים אלה מעניקים למשתמשים סקירה נוחה לניווט ותמונה מלאה של כל תוכן האתר. זה מועיל במיוחד עבור אתרים עם דפי פנים חשובים שאינם נגישים באמצעות הניווט הראשי.
יתרונות SEO:
אחד האלמנטים החשובים ביותר באתר המותאם היטב למנועי חיפוש הוא נקיטת הצעדים כדי להבטיח שמנועי החיפוש ימצאו את כל העמודים באתר ויוסיפו אותם לאינדקס. לעיתים, מנועי החיפוש יכולים להחמיץ או להתעלם מדפים מסוימים. Sitemaps HTML הם דרך נהדרת לספק למנועי חיפוש רשימה של כל התוכן העיקרי באתר שלך. כאשר סורק מנועי החיפוש ימצא את ה- Sitemap שלך, הוא ימצא גם את כל הקישורים בדף (וכך את כל הדפים ש- Sitemap שלך מפרט).
הקשר בין הנגישות ל- SEO
למרות היותם תחומים נפרדים, הנגשת אתרים וקידום אתרים מועילים אחד לשני. ככל שהאתר שלך ישרת טוב יותר את לכלל האוכלוסייה, כך הוא יתאים יותר למנועי החיפוש.
אם ברצונכם לשפר את ביצועי ה- SEO של האתר שלך ואת רמת הנגישות, אל תהסס לפנות וליצור עמנו קשר.
